The much anticipated Angular 9 release is finally here! Now comes the challenge of how to install and experiment with the latest exiting features it brings without breaking other projects with global dependencies on older packages.
NPX is always available to help if you don’t mind prefixing all your commands with “npx” https://www.npmjs.com/package/npx
One can also use the local version of a package by referencing its executable directly from the node_modules/.bin folder. This option also unfortunately requires quite a bit of typing unless we setup Batch or PowerShell script commands to handle.
https://stackoverflow.com/questions/25306168/what-is-the-purpose-of-bin-folder-in-node-modules
Personally, I use NVM for Windows (Which stands for Node Version Manager for Windows). It is simple to install and allows me to avoid the extra work necessary in the two earlier approaches.
https://github.com/coreybutler/nvm-windows
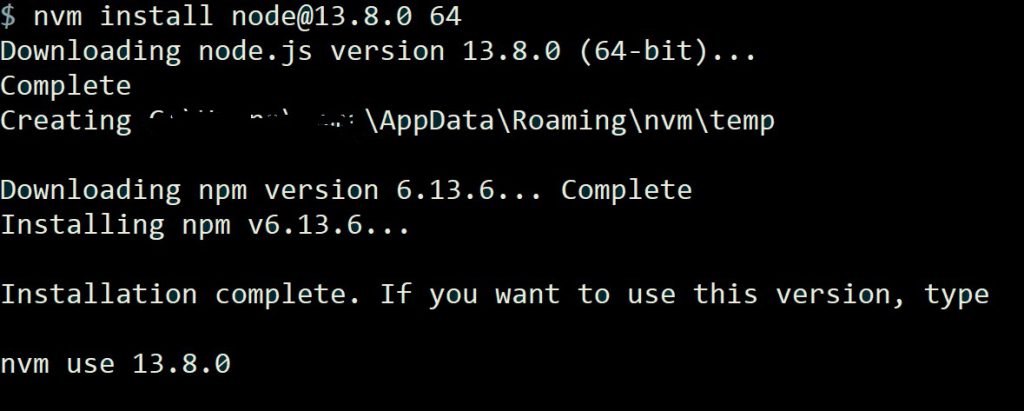
Once NVM is installed, you would to go back and re-install all node version that we are using through NVM. Example below.

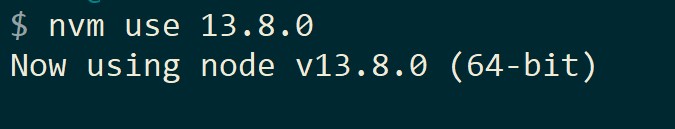
Now, I switch my “ Angular development ecosystem” by typing:

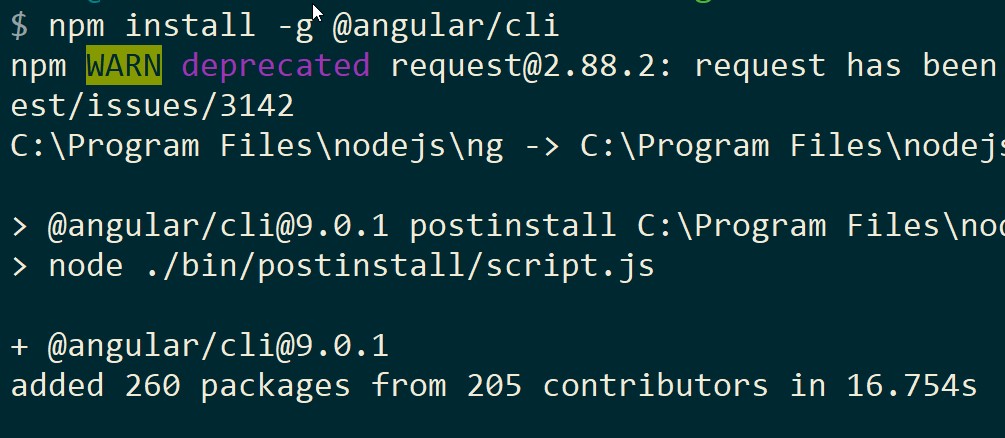
At this point, all environment variables only know about node@13.8.0 and the NPM package version that got installed along with node. I am now able to install the latest angular CLI globally and work with Angular 9. Note I am using the “-g” global flag not worrying about overriding configuration for other installed node versions as all global packages are “scoped” to this NVM Node instance.

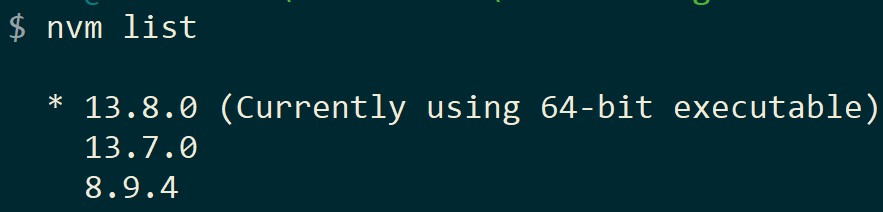
Repeat the same steps to setup older node package versions, then switch to that version by using “nvm use”.

Only downside is the upfront setup. Since every installed NVM-Node instance is treated as a separate environment, I need to go back reinstall all global packages under each instance, which I was totally fine with.